レッスン 11 的当てゲームをつくろう
クローンに対して個別の変数を設定し、少ない処理で複雑なゲームを実現しよう
チャプター1
はじめに
完成版のデータファイルを以下からDLしてあなたのスクラッチに保存しよう。
ゲームに必要な機能を整理しよう
みなさんこんにちは!今回も新しいプロジェクトを作っていくよ。
今回は的当てゲームを作っていくよ。ボールを的にめがけて投げていくゲームだよ。
ゲームの途中ではテックアカデミー キャットが、残りのパネルが何枚であるかを教えてくれるよ。残りの球数については左上に表示されるよ。
最後に、打ち抜いた的の数のスコアを表示させるよ。エフェクト効果も取り入れて、本格的なゲームとしていくね。
いくつかの機能をつくっていくけど、ダーツゲームやPKに応用できるから、しっかり理解して組み立てられるようになろうね!
今回つくる的当てゲームは大きく分けて3つの機能が必要だね。
1つ目は、ボールを投げる機能。
2つ目は、的に当たったかどうかを判定する機能。
3つ目は、スコアの管理および表示の機能。
どの機能も複雑で、関係しあうよ。これまでのレッスンで使った処理の流れがたくさん盛り込まれているので、すぐに答えを見てしまうのではなく、自分で考えながら進めてね。
チャプター2
背景・スプライトを設定しよう
背景・スプライトの設定を確認しよう
このチャプターでは、背景とスプライトの設定を確認していくよ。
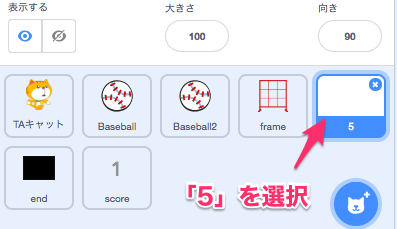
背景と合計7つのスプライトが表示されていればいいよ。
アップロードが完了したら、それぞれのスプライトの初期状態を指定するブロックを作っていくよ。
まずはテックアカデミー キャットだね。

いつも通り監督の役割だよ。
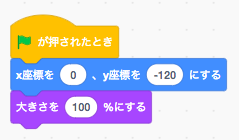
次にBaseballだね。

これは投げる球になるよ。
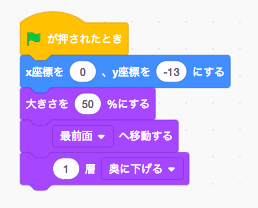
次にBaseball2だね。

これは残りの球数を表示するためのものだよ。しばらくは左上に表示しておくことになるよ。
次にframeだね。パネルの枠となるよ。

前に出すのブロックで一番手前にしておき、1層下げる のブロックを用いているよ。
これは、ボールと重なって見えないようにするために使っているよ。
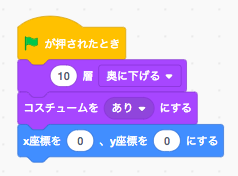
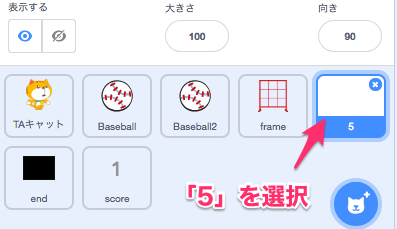
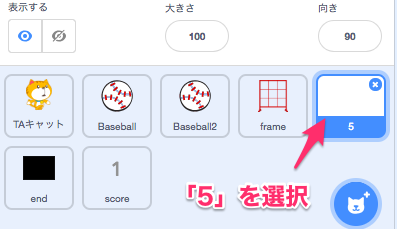
次に的となるパネルだね。5という名前である理由は真ん中のパネルだからだよ。

パネルにはコスチュームありとなしがあるよ。10層下げるのブロックで、frameより後ろになるようにしているよ。値(ね)の10について補足しておくと、スプライトの数以上であれば10以外の数字でも問題ないよ。十分大きめにしておくといいね。
次はendだね。これは、ゲーム終了時に半透明にしてスコアを表示)するエフェクト効果のためのスプライトだね。

最初は幽霊の効果を100として見えないようにしているよ。
最後に、scoreだね。スコアの数字となるだね。コスチュームが1~9まであることを確認してね。

隠すブロックでしばらく非表示としておこう。
グリーンフラッグを押して見て、みんなの画面でもやってみよう!
チャプター3
マウスの動きを調べよう
マウスの動きと変数を対応させよう
このチャプターでは、ボールを投げるための準備を進めていくよ。
「マウスの動きを検知して、下から上に早く動かしたらボールが投げられる」という機能を作っていくことにするね。
Baseballのスプライトにスクリプトをつくっていこう!
マウスの動きを調べるためには、変数をいくつか用意する必要があるよ。
dx,dxa,dxaa,dy,dya,dyaaの6つの変数をつくろう
それぞれ、値はマウスの位置や速さになるよ。
xは横方向、yは縦方向を意味することはおさえておこう。
実際にブロックで使った時に説明するね。
まずは、マウスの位置を調べるブロックをつくっていくよ。
調べるの中にあるマウスのx座標、マウスのy座標を使っていくよ。

これで、リアルタイムでマウスの位置が記録されるようになったよ。
次に、マウスの速さを調べるブロックをつくっていくよ。

つくったブロックをつなげていこう。
あいだに、制御の中にある~秒待つというブロックをつなげるのを忘れないでね。

これで、マウスを動かす速さを調べられるようになったよ。
完成したブロックについて、説明するね。
0.01秒待つのブロックがあるため、
ある瞬間のx座標やy座標と、少し遅れた瞬間のx座標やy座標の差を調べることができているんだ。
「dxaやdyaの値が大きいほど、速く動いている」ということになるよ
次に、マウスを速く動かしたことを判定するためのブロックをつくっていくよ。
制御のずっと~ブロックと、もし~ならブロック、そして、演算のブロックを組み合わせていくよ。
マウスを下から上に向かって速く動かしたかどうかを判定するためのブロックをつくっていくよ。

dxaaやdyaaは、マウスの最高速度を記録するための変数だよ。
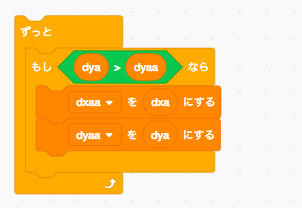
次に場合分けの条件をつくっていくよ。

つくったブロックを組み合わせ、ずっとのブロックで囲もう。

これで、dyaがdyaaより大きくなるたび、つまり下から上に動かす速さが速くなるたびに、dxaaやdyaaの値を更新できるようになったよ。
少し補足して説明するね。
何かの最大値を調べるためには、常に大きい値を発見する度に、値を更新すればいいという処理を作ったことになるんだ。しっかり理解しておこう。
でき上がったブロックを合体させよう。

つくったブロックに使われている、全ての変数を初期化するブロックを追加し、全体をカスタムブロックにしておこう。
動作確認のために、グリーフラッグがクリックされたらマウスの動きを調べるというブロックをつくろう。
ここまで、完成したら動作を確認しよう。
6つ全ての変数を表示して、グリーンフラッグを押してみよう。
マウスを下から上にゆっくり動かしたあとに、dyaaの値を確認してみよう。
そのあと、マウスを下から上に少し早めに動かしてみて、dyaaの値が更新されていればOKだよ。
動作確認が終わったら、ブロックは削除しておこう。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター4
ボールを投げる処理をつくろう
マウスの位置を調べ投げる操作の処理をつくう
縦方向の移動を検知できるようにしよう
このチャプターでは、マウスの動きを調べる機能を使って、実際にボールが投げられるようにしていくよ。
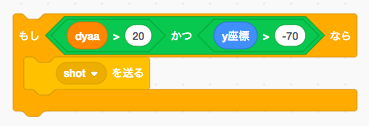
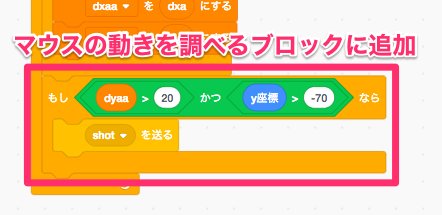
shotというメッセージをつくり、条件を満たした時に送るようにしよう。

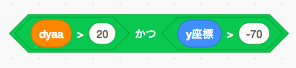
メッセージを送る条件を考えよう。

縦方向に20より速く動かし、かつ、y座標が-70より上側にマウスがあるという意味だよ。
つくったブロックを繋げよう。

これで、マウスを下から上に速く動かしたときにメッセージshotを送るようになったので、マウスの動きを調べるブロックに合体させよう。

ここまで完成したら、処理の流れをつくっていくよ。
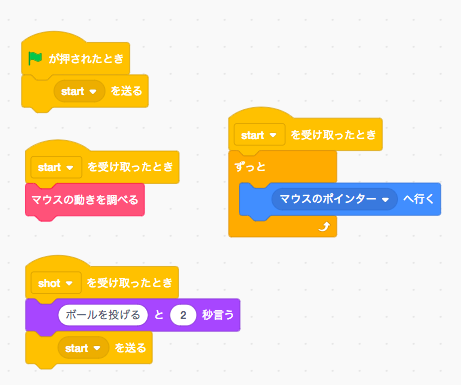
ゲームが開始されるメッセージstartをつくろう!
メッセージをつくることができたら、短めの処理を4つをつくっていくよ。

グリーンフラッグが押されると、ゲームがstartされ、マウスの動きを調べながら、ボールはマウスについていくように動くよ。
マウスの動きが下から上へ速く動かされたら、「ボールを投げる」というメッセージを表示させ、またstartの状態に戻っていくよ。
ここまで完成したら、動作を確認しよう。
マウスを下から上に速く動かして、ボールを投げるというメッセージが出ていること
またマウスを下の方に移動させて待てば、表示が消えることを確認すればOKだよ。
さあ!ここまでみんなの画面)でもやってみよう!
チャプター5
ボールを投げられるようにしよう
繰り返し処理でボールの軌道を表現しよう
投げたあとのボールの動きの処理をつくろう
このチャプターでは、shotのメッセージを受けて、ボールが実際に投げられるようにしていくよ。
shotを受けたときに、ボールが回転しながら小さくなって見えなくなる処理をつくっていくよ。
さらに、dxaaやdyaaの値に応じて、上下左右にボールが動くようにするよ。
まずは、ボールが小さくなって見えなくなる制御の処理をつくっていくね。

次に繰り返す処理をつくっていくよ。
処理が繰り返されるたびに大きさを小さくして、遠くにボールがとんでいったように見える仕組みをつくろう!

x座標を~ずつ変えるのブロックを用いてdxaaやdyaaの値に応じて変更し、少しずつボールがズレていくようにしていることがポイントだよ。
つくったブロックを組み合わせて、カスタムブロック「ボールを投げる」をつくろう。
カスタムブロックの先頭にスプライトの他のスクリプトを止めるを入れるのを忘れないでね。

スプライトの他のスクリプトを止めるブロックをいれたことで、マウスのポインターへいく処理が止められて、マウスからボールが離れていく動きをつくることができるようになったよ。
最後に、shotを受け取ったときのブロックを変更していこう

ここまで完成したら、動作を確認しよう。
マウスを動かし、ボールが投げられるようになっていればOKだよ。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター6
当たり判定をつくろう
的ごとに当たり判定の範囲を指定しよう
正方形状の当たり判定処理をつくろう
このチャプターでは、hitのメッセージをマトが受け取り、当たっているかどうかを判定する仕組みをつくっていくよ。
さらに、当たっていれば、的のコスチュームを変更することで、実際に的が撃ち抜かれたように変化させるよ。
処理の流れについて説明するね。
1.ボールを投げて幽霊の効果が0になったあとのボールのx座標とy座標の値を変数に記録する。
2.その後、ボールからhitが送られる。
3.hitを受け取ったマトは、当たっているかどうかを判定)して、当たっていればコスチュームをなしに変更する。
という流れになるよ。
ボールを投げて見えなくなる位置(いち)は、投げる(なげる)たびに変わる(かわる)よね。
だから変数hx,vyをつくるよ。
それぞれボールが消えたときのx座標とy座標が値となるよ。
まずはbaseballのスクリプトに、hxとvyの値を決めるスクリプトをつくっていこう。

つくったブロックを、ボールを投げるブロックの下に合体させよう。

これで、ボールが投げられ見えなくなったあと、ボールのx座標とy座標が、それぞれhx,vyに記録されたよ。その後ボールから、hitというメッセージが送られるよ。
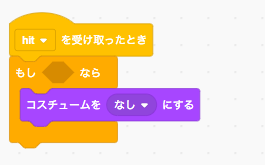
次に5のスクリプトをつくっていこう。

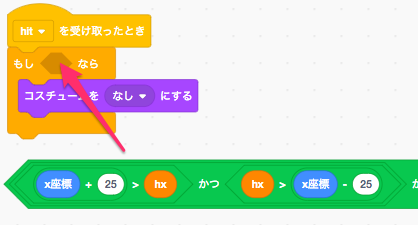
hitを受け取ったあと、条件を満たせばコスチュームがなしになるという処理をつくろう。

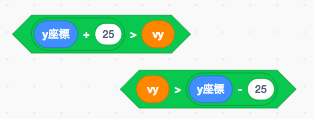
場合分けの条件を考えよう。マトのは1辺の長さが50の正方形なので、中心からそれぞれ25ずつ上下、左右があたりの範囲となるよ。まずは、横方向hxの当たりの範囲をつくろう。

次に縦方向vyの当たりの範囲をつくろう。

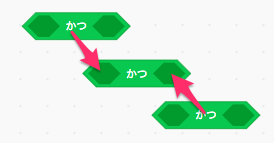
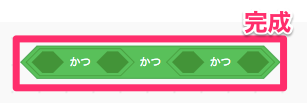
できた4つのブロックを~かつ~を3つ使って条件にするためのブロックをつくっていこう。


重ねる順番も重要だから間違えないようにしてね。
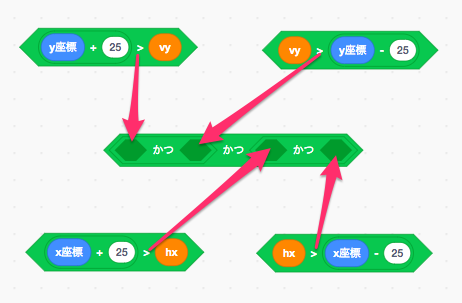
完成したブロックに、条件4つを順にいれていこう

完成した条件をもし~ならブロックと組み合わせよう。

これで、当たりの判定をつくることができたよ。
ここまで完成したら、動作を確認してみよう。
ボールを投げて、5の的に当たり、コスチュームがなしになっていればOKだよ。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター7
的の状態を把握できるようにしよう
的に当たったかどうかをリストに記録しよう
的の状態をリストで管理しよう
このチャプターでは、5の的に当たったことをリストに記録して、あとでスコアを集計できるようにしていくよ。
処理の流れについて説明するね。まず、コスチュームがなしになったあと、リスト『ありなし判定』になしと記録するよ。
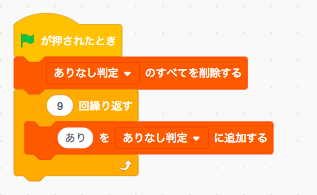
9つのパネルの状態を、まとめておくためにリストをつくるよ。データの中にあるリストボタンをクリックして、『ありなし判定』をつくろう。

まずは、リストの長さを決めていこう。長さは9なので、制御の中にある~回繰り返すブロックを用いるよ。

グリーフラッグがクリックされたとき、全て削除してからつくることを忘れないでね。
次に、5の的のスクリプトを、すでにあるブロックに追加していこう。


ここまで完成したら、動作を確認してみよう。
リスト『ありなし判定』を表示して、5の的に当たったとき、リストの5が「なし」になっていればOKだよ。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター8
的の位置と変数を対応させよう 1
余りの値に応じて、的の位置を場合分けしよう
変数と横の位置を対応させよう
このチャプターでは、5の的を複製する前に、複製後もできるだけ変更の必要のないスクリプトをつくっていくよ。パネルのナンバーを変数として設定して、位置などに適用していこう。
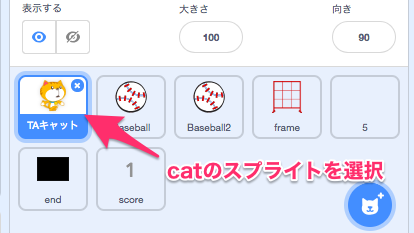
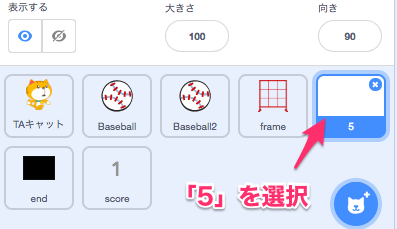
5のスプライトを選択してね。

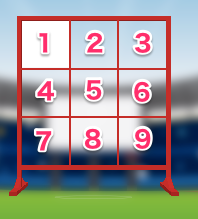
パネルの場所は、左上から右に向かって1~3、1段下がって4~6、さらに1段下がって、6~8と変化させていくよ。

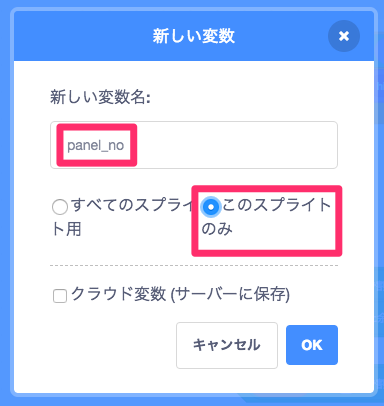
panel_noという変数をつくろう。「このスプライトのみ」にチェックを入れ忘れないように注意してね。

値はそれぞれパネルのナンバーと対応1~9をとるよ。
処理の流れについて説明するね。まず、マトの大きさは1辺が50の大きさなので、パネルの場所に応じて50ずつ位置を変更する処理をつくっていこう。
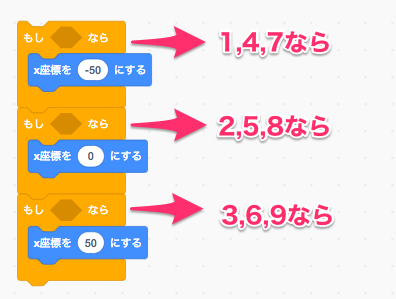
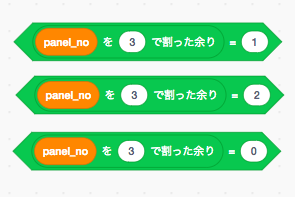
まずは、横方向の処理をつろう。x座標について、1,4,7はマイナス50、2,5,8は0、3,6,9はプラス50にする処理をつくっていくよ

条件は、~を~で割った余りブロックを使って処理していこう。

ブロックが完成したので、条件の中に合体させてね。
規則正しい場合分けをしたい時に、すごく便利だね。覚えておこう。
つくったブロックを組み合わせよう。

一番上に、変数を~にするブロックをつなげておこう。
ここまで完成したら、途中の動作確認をしてみよう。panel_noを~にするブロックの値を4、5、6に変更してクリックしてみよう。
それぞれ正しい位置に移動させられていればOKだよ。
カスタムブロック『的位置』をつくっておこう。

さあ!ここまで、みんなの画面でもやってみよう!
チャプター9
的の位置と変数を対応させよう 2
余りの値に応じて、的の位置を場合分けしよう
変数と的の縦位置を対応させよう
このチャプターでは、的の縦方向の位置を調整していくよ。3増えるごとに処理を変えたいときの方法をしっかりと理解していこう。
的、つまり5のスプライトを選択してね。

処理の流れについて説明するね。y座標について、1~3ならプラス50、4~6なら0、7~9ならマイナス50となる処理をつくっていくよ。
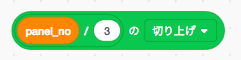
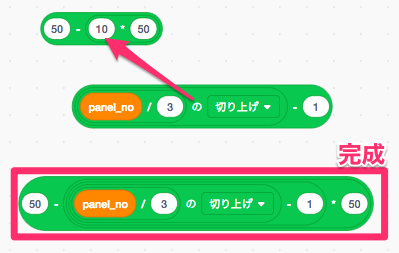
演算の中にある一番下のブロックを使っていくよ。
panel_noを3で割ると、1~3のときは0.333、0.666、1となり、4~6のときは1.333、1.666、2となり、7~9のときは2.333、2.666、3となるね。それぞれ数字を切り上げると、1~3のときは1、4~6のときは2、7~9のときは3となるよ。

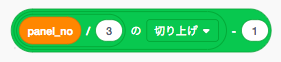
~ - ~のブロックと組み合わせよう。

これで1なら0、2なら1、3なら2の値になるように調節されたよ。
y座標を50から引き算する処理にしていくよ。まずは、~ - ~のブロックの右側に~ * ~のブロックを入れてね。

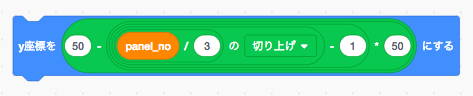
これで、y座標50を基準として、panel_noが3増えるたびに50減らすという処理が完成したよ。y座標を~にするブロックと組み合わせて、完成させよう。

完成したブロックをカスタムブロック「的位置」につなげておこう。
ここまで完成したら、途中動作の確認をしてみよう。

さあ!ここまで、みんなの画面でもやってみよう!
チャプター10
クローン機能を用いて複製しよう
スプライトを複製する際にIDを伏しておけば、IDに応じて別個の命令をつくることができるね
クローンされたスプライトの処理をつくろう
このチャプターでは、スプライトを複製していくよ。1つずつ複製してもいいけど、スプライトが増えれば増えるほど、後から修正したい場合に、変更する箇所が多くなってしまい、効率がよくないよね。今回はクローンを利用して効率よく複製していこう。
的、つまり「5」のスプライトを選択してね。
処理の流れについて説明するね。クローンとは、今の自分を複製して次のスプライトになるという処理なんだ。
的1の位置に移動して、クローンとなり的2の位置に移動、クローンとなり的3の位置に移動、もう気づいたかな?繰り返し処理だね。
まず、的位置のカスタムブロック内に変数が入っているとうまく処理できないので、外そう。

外したものを再利用して、繰り返し処理と組み合わせていこう。繰り返す回数は9回だね。

繰り返す処理は、的位置に移動してクローンをつくり、panel_noを1つふやせばいいね。

つくったブロックを組み合わせ、グリーンフラッグがクリックされたときのブロックにつなげよう。

最後に、リストの更新部分にもpanel_noの変数を適用しておこう。

これで、クローンされたpanel_noも正しくリストが更新されるようになったよ。
ここまで完成したら、動作を確認してみよう。リストを表示させて確認してね。
グリーンフラッグをクリックして、的にボールを当てて、リストが正しく更新されたらOKだよ。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター11
ゲームの進行状況を表示させよう 1
このチャプターのポイント
残り(のこり)の球数(たまかず)が何個(なんこ)かを表示(ひょうじ)させよう
残り(のこり)球数(たまかず)を変数(へんすう)として管理(かんり)しよう
このチャプターでは、ゲームの進行(しんこう)状況(じょうきょう)を表示(ひょうじ)できるようにしていくよ。今回のゲームでは、投げ(なげ)られるボールは合計10球(たま)で、投げ(なげ)た回数に応じ(おうじ)て、残り(のこり)球数(たまかず)を左上に表示(ひょうじ)するようにしていくね。
まずは、投げる(なげる)ボールの処理(しょり)ついて説明(せつめい)するね。
ボールが投げ(なげ)られたら、残り(のこり)ボール数を1つ減らす(へらす)。残り(のこり)球数(たまかず)が0になったらマウスについてくるボールは表示(ひょうじ)しない。という処理(しょり)の流れ(ながれ)になるよ。
残り(のこり)球数(たまかず)は、投げる(なげる)たびに変化(へんか)するから変数(へんすう)をつくろう。
変数名(へんすうめい)はleft(レフト)、英語(えいご)で「残り(のこり)」という意味(いみ)になるよ。
値(あたい)は、最初(さいしょ)10で投げる(なげる)たびに1ずつ減る(へる)よ。
まずは、Baseballのスクリプトをつくっていくよ。
すでにある、shotを受け取っ(うけとっ)たときを変更(へんこう)していこう。

残り(のこり)の球数(たまかず)が0より大きい場合は1ずつ減る(へる)という処理(しょり)だけでなく、0になったら、もう減ら(へら)ないという処理(しょり)をいれておこう。減り続け(へりつづけ)て、マイナスの値(あたい)になってしまっていると、思わぬところで不具合(ふぐあい)が起きる(おきる)可能性(かのうせい)があるから注意(ちゅうい)しようね。
連続(れんぞく)でボールを投げる(なげる)ための処理(しょり)と、残り(のこり)の球数(たまかず)を10とするための処理(しょり)をつくっていこう。Baseballのすでにあるグリーンフラッグがクリックされたときのブロックを、2つのイベントブロックに分けて、それぞれ変更(へんこう)をしよう。

前に出すブロックは、ボールが一番手前に表示(ひょうじ)されるようにする意味(いみ)だけど、今はあまり気にしなくてOKだよ。
次に(つぎに)、startを受け取っ(うけとっ)てボールを表示(ひょうじ)するかどうかの処理(しょり)をつくっていこう。

これで、残り(のこり)の数が0になったところで、ボールが手元のマウスカーソル部分(ぶぶん)には表示(ひょうじ)されなくなるよ。
ここまで完成(かんせい)したら、動作(どうさ)を確認(かくにん)してみよう。
leftを表示(ひょうじ)して、グリーンフラッグを押し(おし)てゲームを開始(かいし)して
ボールを投げ切っ(なげきっ)てみよう。leftが1ずつ減り(へり)、残り(のこり)が0になったとき、ボールが表示(ひょうじ)されなくなっていればOKだよ。
さあ!ここまで、みんなの画面(がめん)でもやってみよう!
チャプター12
ゲームの進行状況を表示させよう 2
このチャプターのポイント
残り(のこり)の球数(たまかず)表示(ひょうじ)のための変数(へんすう)の仕組み(しくみ)について理解(りかい)しよう
スプライトのみの変数(へんすう)を理解(りかい)しよう
このチャプターでは、左上にボールの残り(のこり)の球数(たまかず)を表示(ひょうじ)させる処理(しょり)をつくっていくよ。
的(まと)をクローンしたときとほぼ同じだけど、クローンされたものごとにID(アイディー)をつくっていくよ。
baseball2のスプライトを選択してね。

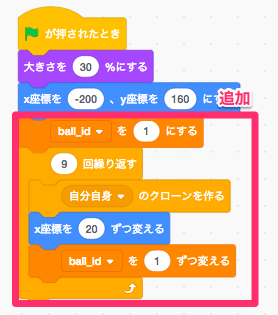
次に(つぎに)、左上の表示(ひょうじ)をつくっていくよ。スプライトを複製(ふくせい)する際(さい)にボール1つずつに名前をつけていくよ。全て(すべて)のボールに名前をつけたいので変数(へんすう)をつくるよ。変数名(へんすうめい)はball_id(ボールアイディー)とするよ。

変数(へんすう)をつくる時に、「このスプライトのみ」にチェックするようにしてね。クローンされるたびにidを変更(へんこう)するための設定(せってい)だよ。
的(まと)をクローンしたときと同じで、繰り返し(くりかえし)処理(しょり)の変数(へんすう)の組み合わせだね。

これで、x座標(ざひょう)が-200のものがball_idが1
-180のものが2、-160のものが3、-20のものが9という固有(こゆう)の番号(ばんごう)がつけられたことになるよ。
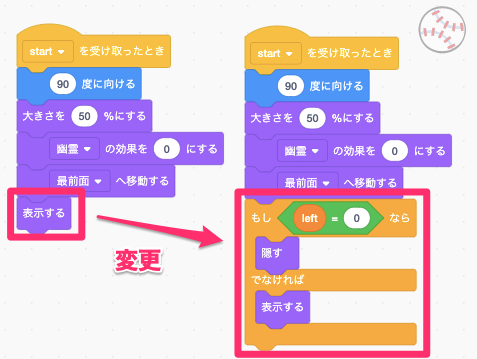
表示(ひょうじ)するかどうかの処理(しょり)を作ろう。

leftという変数(へんすう)より小さいball_idのものはだけを表示(ひょうじ)する、それ以外(いがい)は表示(ひょうじ)せずに隠す(かくす)という処理(しょり)だよ。
クローンされた直後から、ずっと動き続け(うごきつづけ)て、リアルタイムで表示(ひょうじ)、非表示(ひひょうじ)を分けたいので、ずっと~のブロックと、クローンされたときのブロックを組み合わせていこう。

ここまで完成(かんせい)したら、動作(どうさ)を確認(かくにん)してみよう。グリーンフラッグを押す(おす)と、9個(こ)の残り(のこり)球数(たまかず)が表示(ひょうじ)されること、投げる(なげる)たびにに表示(ひょうじ)が1つずつ消え(きえ)ていくことが確認(かくにん)できればOKだよ。
さあ!ここまで、みんなの画面(がめん)でもやってみよう!
チャプター13
ゲームの進行状況を表示させよう 3
このチャプターのポイント
スコアの計算を投げるたびに処理されるようにしよう
毎回のスコアを表示させよう
このチャプターでは、テックアカデミー キャットにスコアを理解させて、スコアを言えるようにしていくよ。
処理の流れについて説明するね。
投げ終わりhitしたあとに、毎回リストを全て確認してスコアを計算するという処理だよ。
リスト『ありなし判定』の何番目を見るのかと、その結果計算されるスコアは変化するので、変数を2つつくろう。
変数名s(エス)とscore(スコア)をつくろう。sはリストの何番目を見るのかという意味で、スコアは撃ち抜かれた的の数が値となるよ。
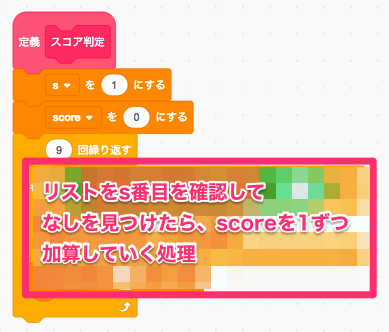
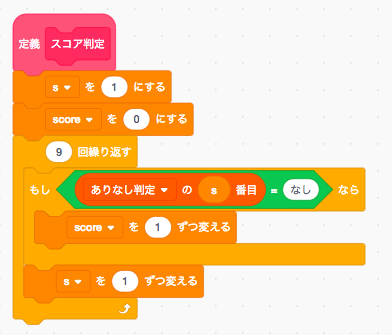
スコア判定のカスタムブロックをつくっていこう。
リストの長さ、つまりpanel_no(パネルナンバー)1〜9までを全て順に見ていくためには、〜回繰り返ブロックをつかっていくよ。

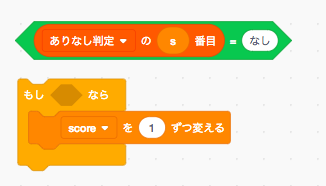
さらに、繰り返す処理を考えていこう。値「なし」があるたびにscoreを1ずつ変えていく処理を作ればいいね。

つくったブロックを合体させて、スコア判定のカスタムブロックの完成だよ。

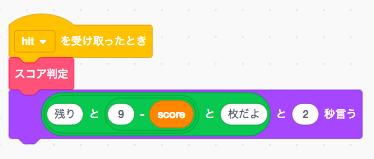
次に、テックアカデミーキャットにスコア判定した結果、あと何枚かを言わせるようにしていこう。

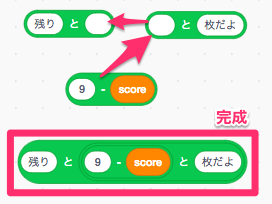
〜と2秒言うブロックの中に入るブロックをつくっていくよ。演算の中にある、〜と〜ブロック2個を使って、文字の列をつなげることができるよ。

今回は、3つの文字列「残り」と「枚だよ」の間に、スコア判定で得た値を用いて、9マイナスsocoreをいれていることがポイントだよ。単なる文字列だけでなく、変数もセットできるんだね。ちなみに、文字列をつなぐだけなので、出来上がりの見た目が同じであれば重ね順は結果に影響しないよ。
〜と2秒言うブロックと組み合わせて、完成だよ。

ここまで完成したら、動作を確認してみよう。
hitを受け取ったあと、テックアカデミー キャットが、残りの的の数を正しく言えていればOKだよ。
さあ!ここまで、みんなの画面でもやってみよう!
チャプター14
効果音と終了画面をつくろう
このチャプターのポイント
変数(へんすう)scoreの値(あたい)に応じ(おうじ)てコスチュームを変更(へんこう)しよう
効果音をダウンロードしよう
動画中ではすでにスプライトに効果音が含まれている状態ですが、つぎの音素材のダウンロードを最初にとりくんでください
ダウンロードしたフォルダに「throw」と「hit」の音素材が含まれています。throwの音素材はBaseball(投げるボール)のスプライトに、hitの音素材は5(的)のスプライトに設定しましょう。
コスチュームをscoreの値(あたい)と対応(たいおう)させよう
このチャプターでは、効果音(こうかおん)とゲーム終了時(しゅうりょうじ)の表示(ひょうじ)の処理(しょり)をつくっていくよ。ゲーム終了時(しゅうりょうじ)の表示(ひょうじ)については、幽霊(ゆうれい)の効果(こうか)と繰り返し(くりかえし)処理(しょり)を用いることで、エフェクト表現(ひょうげん)にチャレンジしよう。
処理(しょり)の流れ(ながれ)について説明(せつめい)するね。効果音(こうかおん)はボールを投げる(なげる)処理(しょり)と的(まと)にボールがhitしたときに音を追加(ついか)するだけだよ。
スコアの表示(ひょうじ)は、endのスプライトを幽霊(ゆうれい)の効果(こうか)を繰り返し(くりかえし)処理(しょり)で変化(へんか)させながら出現(しゅつげん)させるよ。
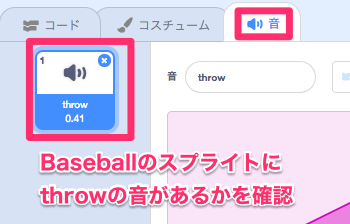
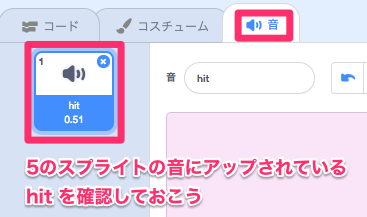
まずは、リンク先の音素材(そざい)をダウンロードして、baseballと5のスプライトにアップロードしよう。
throw(スロー)はbaseballの音をアップロードしよう

baseballのshotを受け取っ(うけとっ)たときの、すぐ下にthrowの音を鳴らすのブロックを追加(ついか)しよう。

続け(つづけ)て、5のスプライトにhitの音をアップロードしよう。

音を鳴らすのはコスチュームがありのときだけだね。これはコスチューム番号(ばんごう)と制御(せいぎょ)のブロックを使っ(つかっ)て処理(しょり)をつくろう。

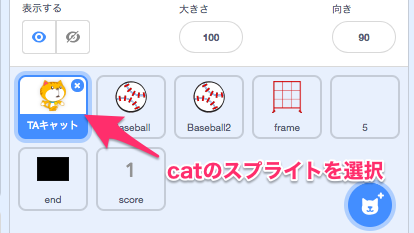
キャットのスプライトを選択してね。

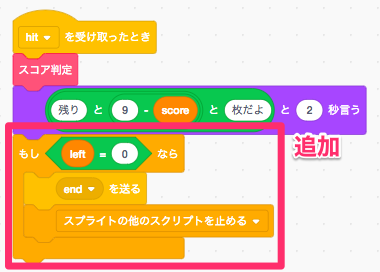
hitを受け取っ(うけとっ)たとき、のブロックを変更(へんこう)しておこう。leftが0になったらendのメッセージを送る(おくる)ようにしよう。

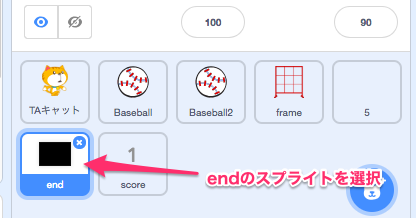
endのスプライトにゲーム終了時(しゅうりょうじ)のスクリプトをつくっていこう。
endのスプライトを選択してね。

これまでも何度(なんど)かしたことのある処理(しょり)だね。

1層(そう)下げるの処理(しょり)はあとで処理(しょり)するscoreのすぐしたの層(そう)にするための処理(しょり)だよ。
次に(つぎに)、ゲーム終了時(しゅうりょうじ)に射抜い(いぬい)た的(まと)の数が表示(ひょうじ)されるようにしていくよ。
処理(しょり)の流れ(ながれ)について説明(せつめい)するね。endの処理(しょり)を受け取っ(うけとっ)たあとにscoreのコスチュームを射抜い(いぬい)た的(まと)の数に応じ(おうじ)て変更(へんこう)して表示(ひょうじ)させるよ。
スコアが0の場合を例外(れいがい)の処理(しょり)とすることに注意(ちゅうい)しようね。”
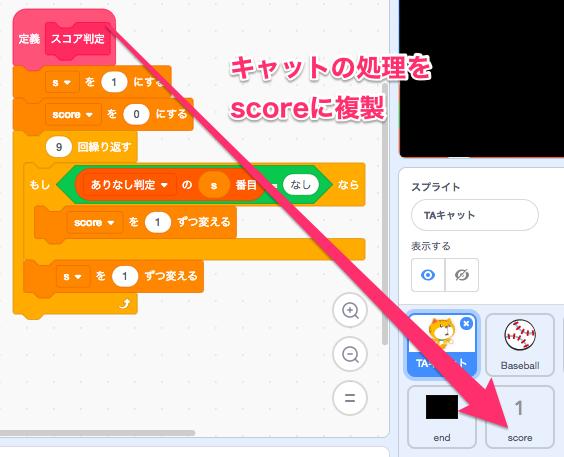
まず、キャットで作ったスコア判定(はんてい)をsocoreのスプライトに複製(ふくせい)しよう。

スコアを表示(ひょうじ)するのは、キャットからendを受け取っ(うけとっ)た後だね。1秒(びょう)待つ(まつ)のブロックを入れて、画面(がめん)全体(ぜんたい)が暗く(くらく)なってからscoreのスプライトが表示(ひょうじ)されるようにしよう。
まずは、位置(いち)や大きさ、画像(がぞう)の効果(こうか)を一気に設定(せってい)するね。

次に(つぎに)、もし~ならでなければの処理(しょり)を完成(かんせい)させるよ。コスチューム番号(ばんごう)0がないため、スコアが0、つまり的(てき)に一度(いちど)も当てられなかった時のコスチュームは別に(べつに)処理(しょり)してあげる必要(ひつよう)があることに注意(ちゅうい)しよう。

最後(さいご)に、スコアをリセットする処理(しょり)を入れておこう。

ここまで完成(かんせい)したら、動作(どうさ)を確認(かくにん)してみよう。ゲームを開始(かいし)して、マトにいくつかボールを当て、全て(すべて)のボールが投げ終わっ(なげおわっ)た後に、
背景(はいけい)が少し暗く(くらく)なり、スコアの数字つまり当てた的(まと)の数が正しく表示(ひょうじ)されていればOKだよ。
さあ!ここまで、みんなの画面(がめん)でもやってみよう!
チャプター15
おわりに
このチャプターのポイント
このレッスンのまとめ
まとめ
このチャプターでレッスンは、おしまいです。対応するドリルにちょうせんしましょう。
対応ドリル(別タブがひらきます)
最後(さいご)に、このレッスンで学習(がくしゅう)したことをおさらいしてみよう。
このレッスンでも、これまで使っ(つかっ)てきた様々(さまざま)なブロックを使っ(つかっ)て複雑(ふくざつ)なゲームを作ることができたね!
おさらいしておこう。
まず、ボールを投げる(なげる)機能(きのう)では、リアルタイムでマウスの座標(ざひょう)の位置(いち)を検出(けんしゅつ)して、動き(うごき)にあわせてボールを投げる(なげる)仕組み(しくみ)をつくることができたね。
スマートフォンのフリック操作(そうさ)も同じような仕組み(しくみ)になるね。
次に(つぎに)メッセージ機能(きのう)を使っ(つかっ)て、ボールを投げる(なげる)機能(きのう)と的(まと)に当たったかどうかを判定(はんてい)する機能(きのう)をうまく連動(れんどう)させることができたね。
また、的(まと)についてはこれまでと異なり(ことなり)、クローンを用いて、1つのスプライトで9枚分(まいぶん)の的(のまと)を配置(はいち)することができたね。何かを変更(へんこう)したいとき1つのスプライトしかないことで、変更(へんこう)箇所(かしょ)が少なくなることは、とてもいいことだね。クローンする際(さい)に使用(しよう)するpanel_noについても理解(りかい)を深め(ふかめ)ておこう。
スコアの管理(かんり)や表示(ひょうじ)は、リストを使っ(つかっ)て変数(へんすう)をまとめ、うまく管理(かんり)することができたね。
変数(へんすう)やリストを使う(つかう)ことで、スプライトどうしを細かく制御(せいぎょ)することができるようになったといえれば、Scratchもほぼマスターしたと言えるね!
では、また次(つぎ)のレッスンで会いましょう。

